最近被浮动小小的坑了一下,折腾了挺久的父元素高度还没撑开。
浮动Float是CSS样式中的定位属性,用于设置标签对象(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)
语法
1 | float: none | left | right |
参数
- none: 对象不浮动
- left: 对象浮在左边
- right: 对象浮在右边
- inherit: 对象应该从父元素继承float属性的值
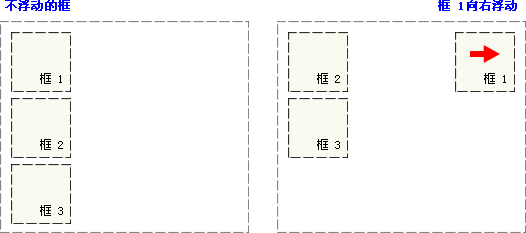
当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘(来自W3School):
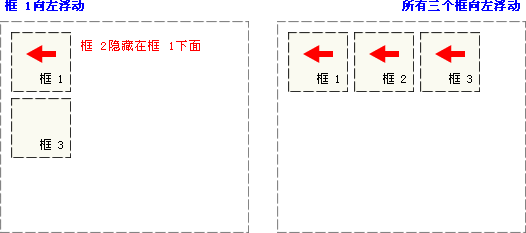
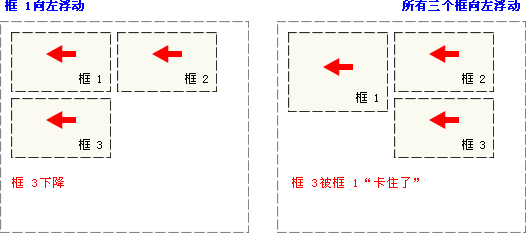
当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
然而自己尝试的时候,结果并不是这样的,框1向左浮动时,IE6/7下是这样的:
框1向左浮动时,Chrome和FF下是这样的:
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
详细的可以参见W3School的CSS浮动
清除浮动
在非IE6/7浏览器下,当容器的高度没有设置或者设置为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动撑开以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。比如说下面这种情况:1
2
3
4
5<div class="parent">
<div class="div">div1</div>
<div class="div">div2</div>
<div class="div">div3</div>
</div>
1 | .parent{ |
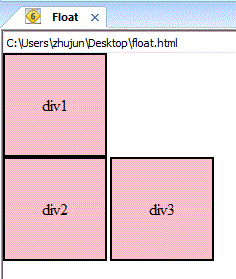
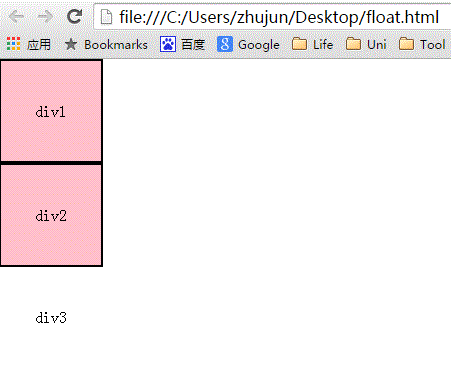
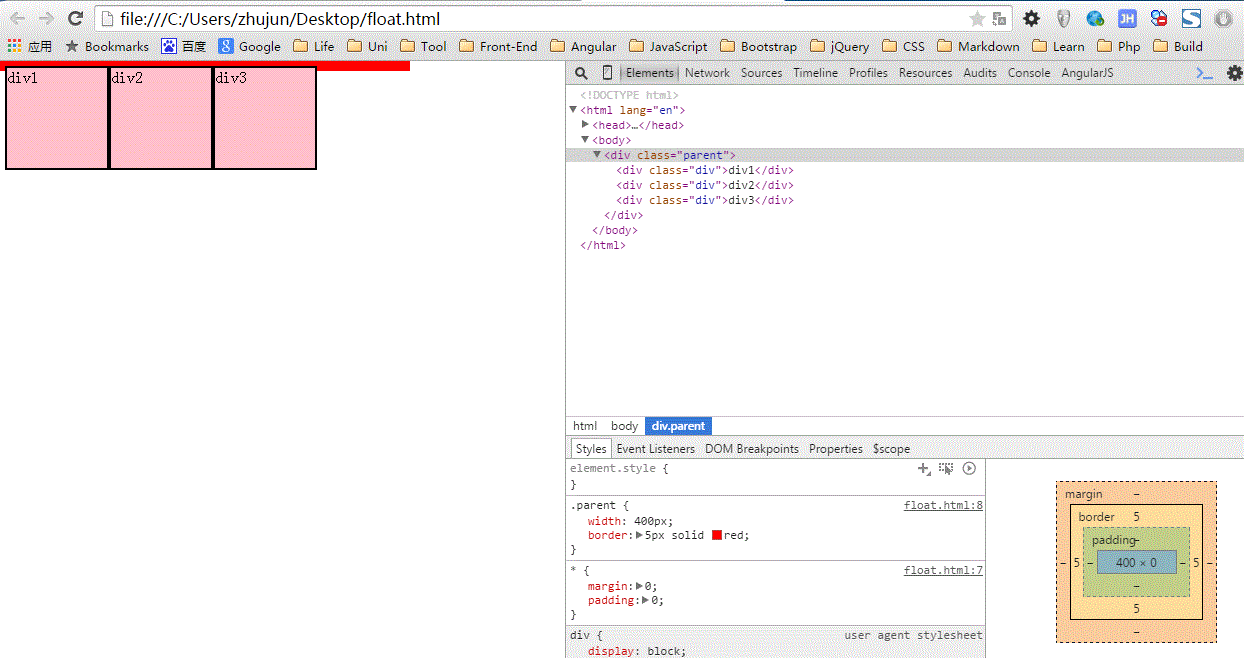
在Chrome、FF和IE8+下是这样的(父元素有红色的边框,高度未撑开,Chrome里查看高度的确为0):
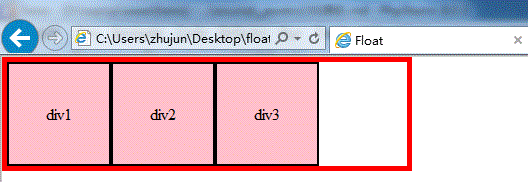
在IE6/7下是这样的(没啥,就是好的):
方法一 父级定义height
是不是感觉这个方法很low啊!因为父元素撑不开,加个高度不就撑开了嘛,多么简单,的确这个可以解决部分问题,可要是遇到高度不固定的怎么办?所以这种残暴的方法只适合高度固定的布局,须要给出精确的高度才能使用
方法二 浮动元素结尾处加空标签,并设置clear:both
1 | <div class="parent"> |
CSS追加1
2
3.clear{
clear:both;
}
该方法的原理是添加一个空div,利用CSS提高的clear:both清除浮动,让父级div能自动获取到高度,优点是简单、代码少、兼容性好,缺点是增加了没有意义的标签,与标签语义化相悖。所以不推荐使用该方法,但此方法是以前主要使用的一种清除浮动方法。
方法三 父级定义伪类:after和zoom
1 | <div class="parent clearfloat"> |
CSS追加1
2
3
4
5
6
7
8
9
10.clearfloat:after{
visibility: hidden;
display: block;
clear: both;
content: "";
height: 0;
}
.clearfloat{
zoom: 1;
}
该方法的原理是IE8以上和非IE浏览器才支持:after,原理和方法二有点类似,zoom(IE专有属性)可解决IE6/7浮动问题。缺点是代码稍多,不好理解。优点同方法二,建议使用
方法四 父级定义overflow:hidden
该方法的原理是必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度,优点是代码少,也通吃各种浏览器,缺点是和position配合使用时,超出的尺寸的会被隐藏
方法五 父级定义overflow:auto
该方法的原理是必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度,优点是代码少,也通吃各种浏览器,缺点是内部宽高超过父级div时,会出现滚动条
方法六 父级也一起浮动
该逗比方法的原理是所有元素一起浮动,就变成了一个整体,怎么有种同流合污的感觉!没有优点,缺点是你有了新的问题
方法七 父级定义display:table
该方法的原理是将div的display属性变成表格,残暴的解决了问题,但是可能会产生未知的问题,不推荐使用
小结
推荐使用方法三——父级定义伪类:after和zoom,优点是浏览器支持好、不容易出现怪问题(目前大型网站都有使用,如腾迅,网易,新浪等),缺点是略微复杂,不过写好了直接用也很方便。
CSS水也深!!!
